[vc_row][vc_column][vc_column_text]Du betreibst einen Blog, eine Webseite oder einen Onlineshop und bemerkst 3 Sekunden nach dem Posten eines Inhalts von Deiner Seite (per URL-Link) auf facebook, dass im Quellbeitrag das falsche Vorschaubild hinterlegt ist?
Naja, kein Problem (möchte man meinen): Schlimmstenfalls den Post auf facebook löschen (bevor es jemand merkt), das korrekte Bild hinterlegen und erneut teilen… Ganz so einfach ist es dann leider doch nicht. Mit Ernüchterung wirst Du feststellen dass facebook sich von Deinem ursprünglichen Bild nicht trennen möchte. Da nützt es auch nichts, den Vorgang zu wiederholen, das Foto bleibt! Schuld daran ist facebooks Cache, der „Scraper“, welcher sich Deinen Content vom ersten Post gemerkt hat und u.a. das Beitragsbild im Cache abgelegt hat. Diesen Scraper wollen wir nun dazu bewegen, ermeut auf Deiner Seite vorbeizuschauen und sich die aktualisierten Inhalte zu ziehen.
Und das geht so:
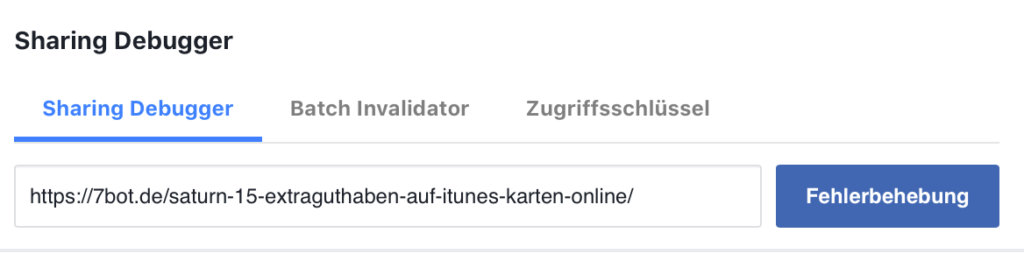
Öffne den facebook Sharing Debugger:
https://developers.facebook.com/tools/debug/sharing/
Kopiere nun die Quell-URL Deines Beitrages (nicht die URL des Facebook Posts!) in das Suchfeld…

… und klicke im Anschluss auf Fehlerbehebung.
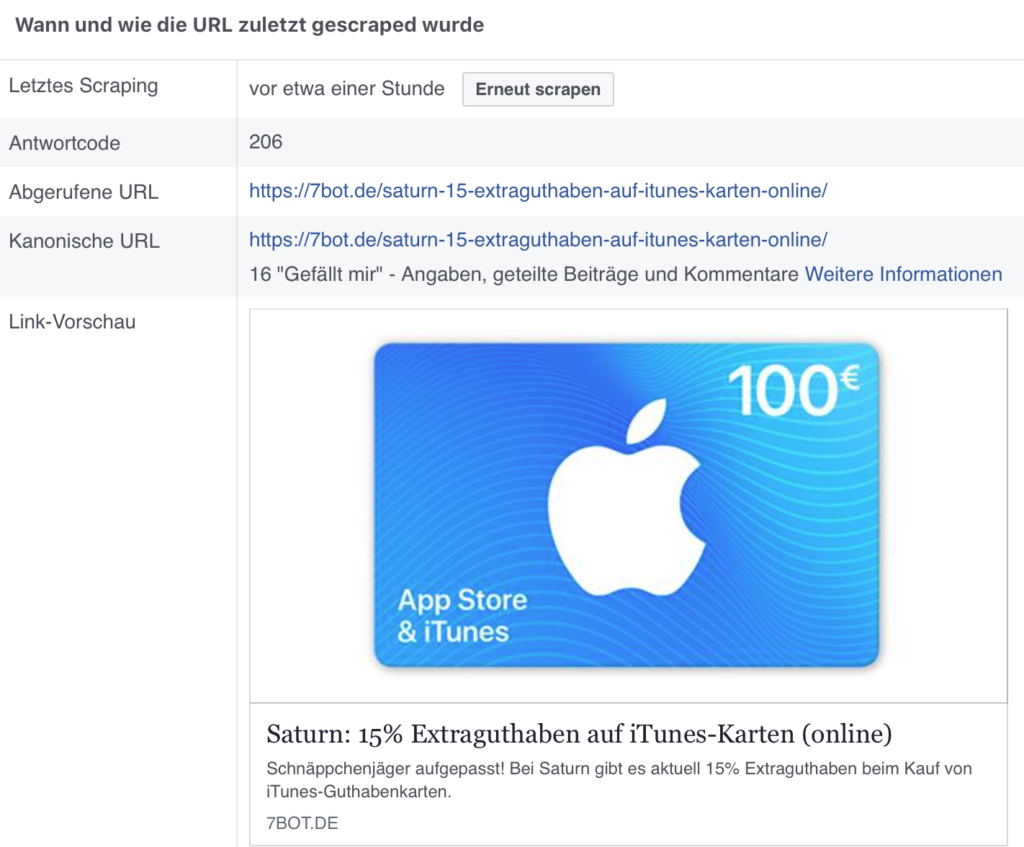
facebook zeigt Dir nun den Beitrag an, wie er aktuell im Cache hinterlegt ist.

Hier klickst Du nun 2x auf Erneut scrapen. facebook zieht sich den Content nun erneut von der Quell-URL. Keine Ahnung, warum ich bei meinen Tests immer zweimal auf Erneut scrapen drücken musste, das scheint ein facebook internes Geheimnis zu sein 😉
Tipp für WordPress-Seitenbetreiber: Mit dem Yoast SEO Premium Plugin erhältst Du bereits beim Verfassen eines Blogbeitrags eine Vorschau, wie der Beitrag ausschaut, wenn er auf facebook geteilt wird. Zusätzlich hast Du hier die Möglichkeit, den Titel und die Beschreibung gesondert anzupassen. So kannst Du beides für facebook optimieren, ohne den Titel und die Beschreibung des ursprünglichen Posts anpassen zu müssen.[/vc_column_text][/vc_column][/vc_row]



2 Antworten
Ich hatte auch das Problem mit den Vorschaubildern und vermute das es an einer Änderung der Medien Dateien in WordPress lag. Inzwischen habe ich meine Lösungen in einem Artikel festgehalten und erlaube mir diesen hier zu teilen. Das Fabebook Debug Tool half nicht immer.
https://www.facebook.com/frank.unglaub.3
Gruß
Jochen
Hi Jochen, bei mir funktioniert es stets auf Anhieb mit dem Sharing Debugger. Auch (und besonders) für bereits geteilte Inhalte. Wichtig ist, nachdem man auf Fehlerbehebung geklickt hat, noch den Button “Erneut scrapen” zu bemühen.
Viele Grüße 🙂
Gregor